As I had decided to create an app a logo is a key part to its success. As I wanted to aim the app at students because of bad student loans and some students having to take out huge overdrafts and loans just to get by I thought my app would help them the most but of course the app is for everyone. I wanted a simple, easy on the eye and memorable logo which would in turn fit with the whole ‘theme’ of the final finished product. After deciding that “SmartShopper” was a fitting title for the app I ran with that and began to think of ideas for the logo.
I wanted a clear colour scheme, by having this its easy on the eye for the customer/audience not confusing them or having to figure out what the actual logo is or trying to represent and having too much going on a logo people can be put off easily. Blue and white seems to be a fairly dominant colour scheme, if we look at Facebook and Twitter for example, it’s familiar for the audience.
I didn’t want anything too serious, this isn’t an app about finding you a job, or helping you further your career or helping you sort out your credit score. It’s a laid back app that can save you money on your shopping bill (which everyone wants) so I wanted to stay away from the corporate looking logos which we see everyday like HSBC or Natwest. It merely has to be recognisable to the audience so they instantly know who the logo belongs to.
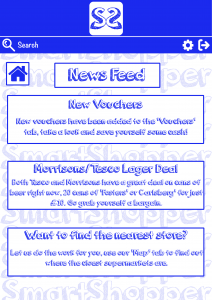
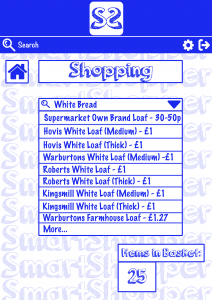
After taking all this into consideration and playing around on Photoshop with a few different ideas I came up with what I feel is a simple and effective logo/title, no messing around and straight to the point.

I have taken the two “S’s” from SmartShopper and put them together with a simple colour scheme, not only this but the top of the two letters make a heart like shape connoting the app is for the customer and the company does actually care about saving them as much money as possible (which we do). Simple and easy to remember which is exactly what I was going for.
In terms of the ‘Title’ I simply used the same font I used to create the logo, keeping to the theme of the app/company.